Day 21 - Android Studio ImageView的基本使用
昨天我們講到了EditText的使用,講到目前我們已經有很多種工具可以用了,但為了讓我們有更多工具可以使用,我們今天還是要繼續介紹,今天我們要介紹的就是ImageView的基本用法。
在我們使用Android程式的時候,有時會看到程式中顯示一些圖片,這就是因為我們程式中有加入了ImageView,所以程式中才會有圖片,我們就直接開始講吧。
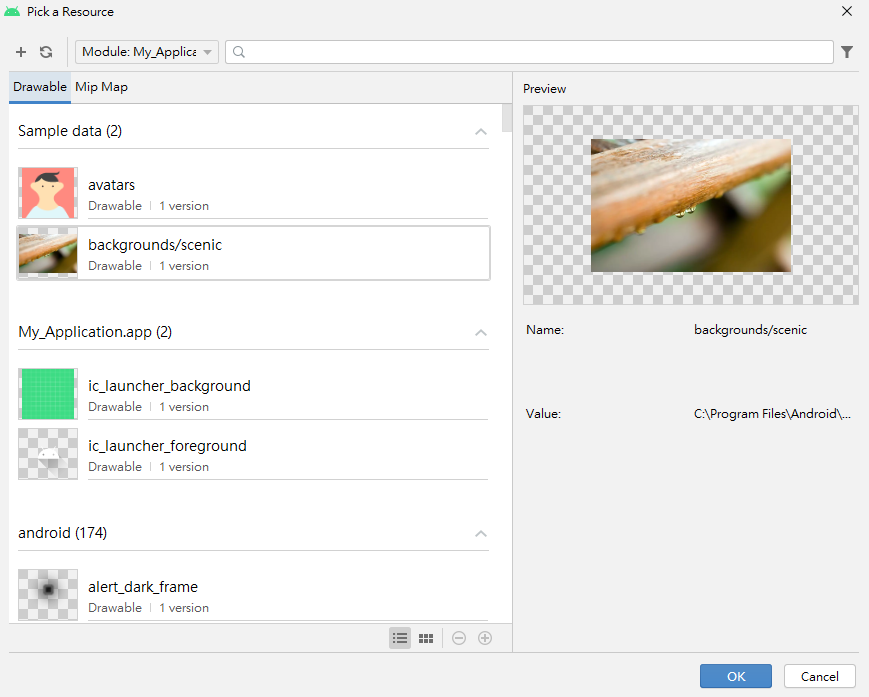
先從Common新增ImageView到我們的Design裡,他會要求你選一張圖片,我們這邊就選左上角的加號,並且按Import Drawables,我就從電腦中隨便選擇一張圖片
接著我們來看xml的部分,src就是圖片的來源,scaleType則可以設定我們圖片的填補方式
visibility可以設定我們圖片的可見或不可見
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="193dp"
android:scaleType="fitCenter"
android:visibility="visible"
android:contentDescription="@string/todo"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/_42495512_887481111873490_5335864624436824629_n" />
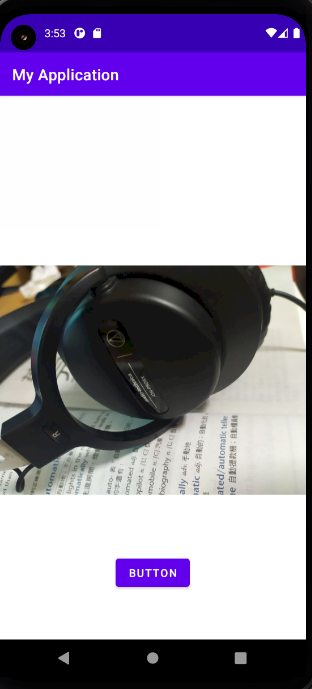
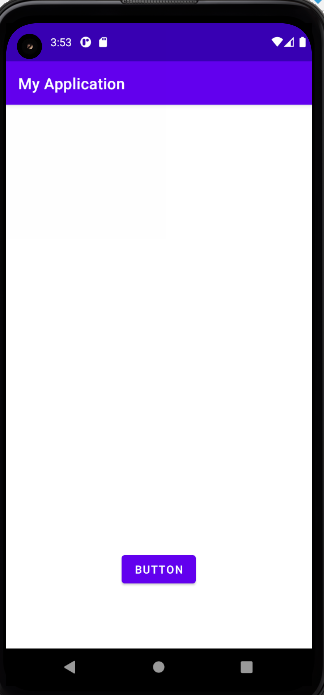
介紹完了大概,我們這邊就寫一個程式,當我們按下按鈕時,就會改變我們的圖片是否可見
首先我們先import下列這些套件:
import android.view.View
import android.widget.ImageView
import androidx.core.view.isVisible
新增一個按鈕到我們的Design,並寫一個函式綁到按鈕上
函式:
fun press(view: View){
val imageView:ImageView = findViewById(R.id.imageView2)
if (imageView.isVisible){
imageView.isVisible = false
}else
imageView.isVisible = true
}
我們就直接運行看看吧!
程式運行的很成功!